Restaurant website development refers to the process of designing, building, and maintaining a professional website tailored specifically for restaurants. It encompasses everything from aesthetic design to functional elements that enhance the user experience, with the goal of representing the restaurant’s brand online, engaging potential customers, and driving business growth.
In today’s digital-first world, a restaurant’s online presence can make or break its success. A professional, user-friendly website is more than a digital business card—it’s a tool for attracting diners, simplifying reservations, and showcasing your brand. This guide delves into why restaurant website development is essential, what features to include, and how to get started effectively.

Why Do Restaurants Need a Website?
Restaurants operate in a highly competitive environment, where convenience and accessibility often dictate customer choices. A professional website offers several advantages:
- Increased Visibility: A website ensures potential diners can find your business easily through online searches.
- Brand Presentation: Display your restaurant’s unique ambiance, menu, and values.
- Simplified Reservations: Allow customers to book tables directly online, reducing staff workload.
- Customer Engagement: Share updates, events, and promotions to retain loyal patrons.
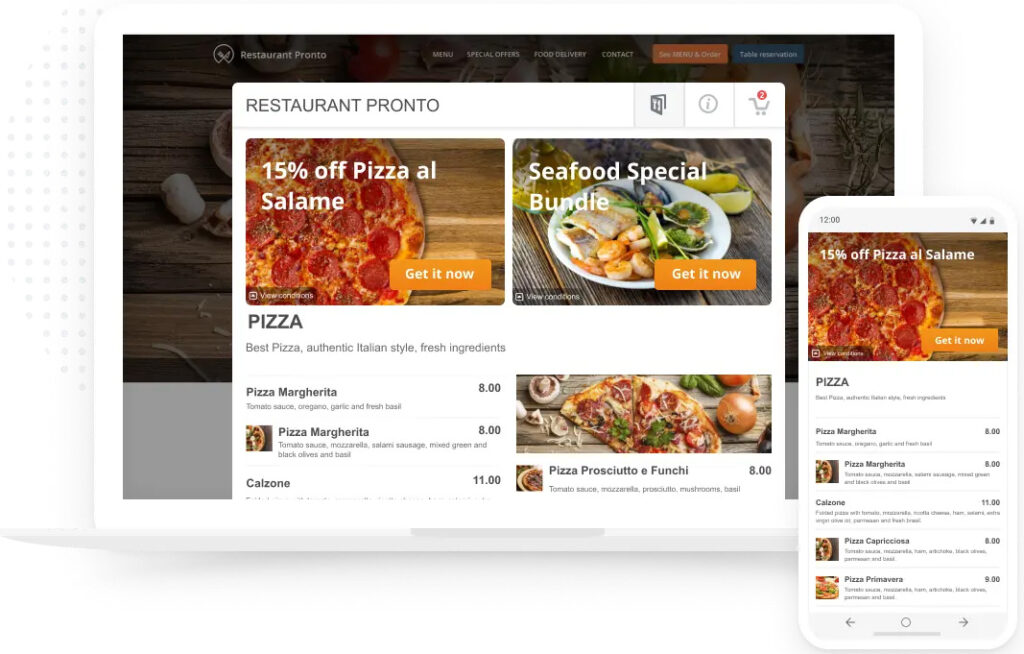
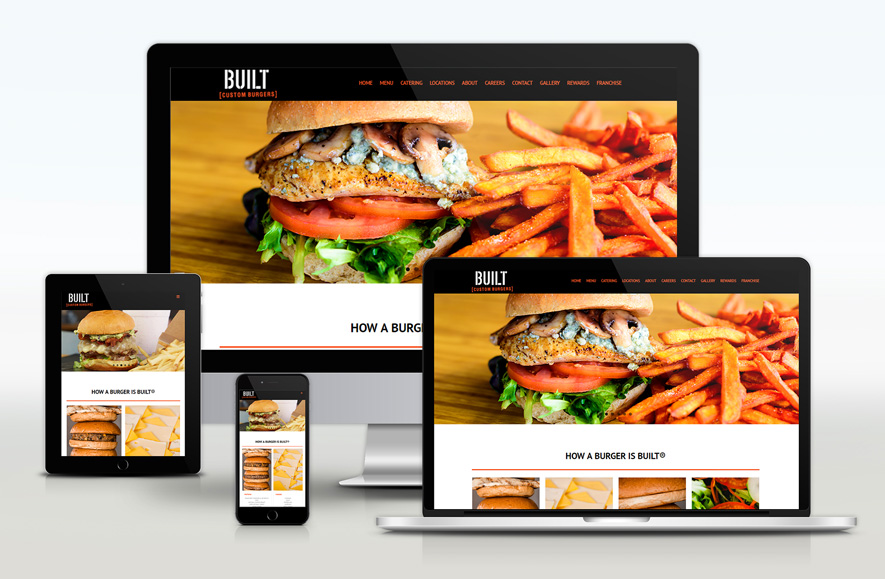
- Mobile Accessibility: With most users browsing via mobile devices, a responsive website enhances the user experience.
In short, a well-designed website isn’t optional—it’s an essential component of modern restaurant marketing.
Features Every Restaurant Website Must Have
When developing a restaurant website, focus on these critical elements:
1. Responsive Design
Your website must adapt seamlessly to various devices, from desktops to smartphones. A mobile-friendly design ensures diners can browse menus, make reservations, and find directions effortlessly.
2. Online Menu
An up-to-date, visually appealing menu is a must. Include images, pricing, and dietary information to enhance user experience. Interactive menus allow users to filter options, catering to dietary preferences like vegan or gluten-free.
3. Online Reservations
Implement a reservation system where customers can book tables in real-time. Integration with calendar apps and email confirmations adds convenience.
4. Contact and Location Details
Ensure your contact number, address, and operating hours are prominently displayed. An embedded map makes it easy for users to locate your restaurant.
5. High-Quality Visuals
Professional photos of your dishes, dining area, and staff can entice potential diners. Videos showcasing behind-the-scenes moments add a personal touch.
6. Customer Reviews
Showcasing testimonials or integrating third-party reviews (e.g., Yelp, Google Reviews) builds trust and credibility.
7. SEO Optimization
Include local SEO strategies to rank higher on search engines. Use targeted keywords like “best Italian restaurant in [city]” to attract nearby customers.
8. Online Ordering
Offering an online ordering option can boost revenue. Ensure the process is user-friendly, from browsing the menu to completing the payment.
9. Blog Section
Engage your audience by sharing recipes, chef interviews, or stories about your restaurant’s journey. Blogs improve SEO and keep your website dynamic.
10. Social Media Integration
Embed links to your social media accounts to encourage visitors to follow and engage with your restaurant online.

Steps to Develop a Restaurant Website
1. Define Your Goals
Start by identifying your website’s purpose. Are you focusing on driving in-house reservations, boosting online orders, or showcasing your brand story?
2. Choose the Right Platform
Popular platforms like WordPress, Wix, or Squarespace provide customizable templates. For a tailored experience, consider custom development using frameworks like React or Laravel.
3. Design the Layout
Focus on intuitive navigation. Categories like “Menu,” “Reservations,” and “Contact Us” should be easy to locate. A clean design with ample white space enhances readability.
4. Optimize for SEO
Use tools like Google Keyword Planner to identify relevant keywords. Optimize meta tags, titles, and descriptions to improve visibility. Don’t forget to add alt text to images.
5. Test Performance
Before launching, test your website’s loading speed, functionality, and responsiveness. Tools like Google PageSpeed Insights can help optimize performance.
6. Launch and Promote
Once your website is live, promote it through social media, email campaigns, and Google My Business listings.
SEO Best Practices for Restaurant Websites Development
To rank higher on Google, adhere to these SEO guidelines:
1. Keyword Optimization
Research and incorporate keywords such as:
- “Best [Cuisine] restaurant near me”
- “Affordable restaurants in [City]”
- “Online food delivery from [Restaurant Name]”
2. Local SEO
Claim your Google My Business profile and ensure consistency in NAP (Name, Address, Phone number) details across platforms.
3. Mobile Optimization
Google prioritizes mobile-friendly sites. Test your site’s responsiveness using tools like Google Mobile-Friendly Test.
4. Fast Loading Speed
Compress images, enable caching, and use a Content Delivery Network (CDN) to ensure quick page loads.
5. Quality Content
Write compelling, original content with proper use of transition words (e.g., “however,” “therefore,” “moreover”) for readability.

Benefits of a Restaurant Website Development
A robust restaurant website offers tangible benefits:
1. Enhanced Customer Experience
From browsing menus to making reservations, a website streamlines the dining journey for your customers.
2. Increased Revenue
Online ordering and reservations lead to higher conversion rates, directly boosting revenue.
3. Competitive Advantage
Stand out in a crowded market by offering an exceptional online experience that rivals your competitors.
4. Data Insights
Track website traffic, user behavior, and conversion rates to inform marketing strategies and improve services.
Common Mistakes to Avoid
When building a restaurant website, steer clear of these pitfalls:
- Cluttered Design: Overloading pages with content and visuals can overwhelm users.
- Outdated Information: Regularly update menus, hours, and promotions to avoid disappointing customers.
- Neglecting SEO: Without SEO, even the best-designed site may go unnoticed.
- Ignoring Accessibility: Ensure your website is ADA-compliant for inclusivity.
Conclusion
Restaurant website development is a strategic investment that pays off in visibility, customer engagement, and revenue. By incorporating essential features, optimizing for SEO, and maintaining an attractive design, your website becomes a powerful tool for growing your business. Whether you’re launching a new eatery or revitalizing an established brand, a well-crafted website ensures your restaurant remains at the forefront of diners’ minds.