Real Estate Website Development: How to Build a High-Converting Site
A real estate company website is not just a business tool, it’s an essential part of establishing credibility, attracting leads, and driving conversions. Real estate website development involves more than creating a digital portfolio of properties. It’s about delivering a seamless user experience, integrating robust search tools, and implementing design elements that cater to property buyers, sellers, and renters.

Why Real Estate Website Development Matters
Having a professional website is crucial for real estate businesses of all sizes. Here’s why investing in real estate web development can be a game-changer:
- Attracts Leads: A well-optimized website can generate high-quality leads, thanks to organic search engine visibility and lead-capturing forms.
- Establishes Credibility: A professionally designed website boosts trustworthiness, showing potential clients you’re an established player in the industry.
- Showcases Properties 24/7: Unlike a physical office, your website operates around the clock, providing users with property details anytime they want.
- Supports Digital Marketing: A strong real estate website enables integrated SEO, social media, and email marketing strategies, expanding your reach.
Essential Features for an Effective Real Estate Website
A real estate website is more than a list of properties. To make it user-friendly, engaging, and functional, it should include the following features:
1. Property Listings with Advanced Search and Filtering
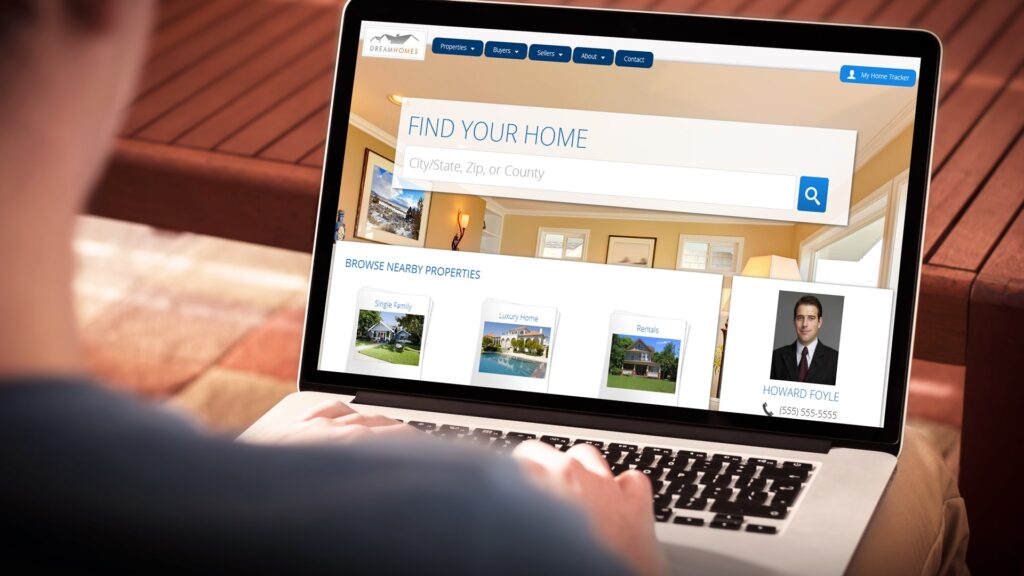
An effective real estate website lets users search and filter properties by price, location, property type, and amenities. This helps visitors find listings that match their specific criteria. Some elements to include are:
- Map Integration: Display properties on an interactive map for easy exploration.
- Detailed Descriptions: Provide detailed information for each listing, including property features, neighborhood details, and nearby amenities.
- High-Quality Images: Images are crucial in real estate. High-quality visuals, virtual tours, and videos can engage users and keep them on your site longer.
2. User-Friendly and Mobile-Responsive Design
User experience (UX) and user interface (UI) design are critical for real estate web development. A clean, intuitive layout and consistent branding enhance usability and give a professional impression. Given that many users browse from mobile devices, it’s essential to create a responsive design that adapts to various screen sizes.
3. Lead Capture Forms and Call-to-Action (CTA) Buttons
To generate leads, include CTA buttons like “Contact Agent,” “Request a Viewing,” or “Download Brochure” on each property listing. Simple lead capture forms allow users to inquire about listings or schedule appointments without hassle. Make these forms easy to complete by asking only for essential details.
4. Integration with CRM and Marketing Tools
Integrating your website with a Customer Relationship Management (CRM) system allows you to manage leads effectively. It enables you to track client inquiries, set follow-ups, and manage your communications in one place. Connecting CRM data with email marketing tools helps in nurturing leads and driving conversions.
5. SEO Optimization for Real Estate Keywords
For maximum visibility, optimizing for search engines is crucial. Ensure that target keywords like “Real Estate Website Development,” “Real estate company website,” and “Best real estate website developers” are strategically placed in your content, page titles, and meta descriptions. Using local SEO techniques can further help you rank for terms specific to your region.
6. High-Quality Media: Photos, Videos, and Virtual Tours
Showcasing properties with rich media content like high-definition photos, videos, and 3D virtual tours allows users to visualize themselves in the space. Virtual tours are especially useful for long-distance or international clients, providing a realistic property viewing experience.
7. Social Media Integration
Adding social media sharing buttons on property listings allows users to share content with their network, extending your reach. It also enables you to drive traffic from social media to your website, increasing brand awareness.

Step-by-Step Guide to Designing and Building a Real Estate Website
Creating a high-performing real estate website involves careful planning and execution. Here’s a step-by-step guide to help you navigate the process.
Step 1: Define Your Website Goals and Audience
Before development begins, it’s important to outline your website’s goals. Determine your target audience and their needs. Are you targeting homebuyers, renters, investors, or a mix? What’s your primary goal—driving inquiries, building brand awareness, or boosting sales? This clarity guides the design and feature decisions.
Step 2: Choose the Right Platform
Many real estate websites are built on platforms like WordPress, which offers flexibility, numerous plugins, and SEO-friendly features. Other options include custom-built solutions for more specific requirements. The choice of platform depends on your budget, scalability needs, and desired level of customization.
Step 3: Find a Real Estate Website Development Company
Hiring a professional real estate website development company brings expertise to your project, ensuring your website is visually appealing, functional, and search-engine optimized. Companies in tech hubs like Bangladesh offer skilled developers experienced in real estate websites, often at a competitive cost.
Step 4: Prioritize UX and UI Design
The design should be simple, with a focus on usability. Make sure your branding is consistent across the site, using familiar logos, color schemes, and fonts. Navigation should be clear and intuitive, with main pages easily accessible from the homepage.
Step 5: Add SEO-Rich Content
Content is key to ranking well in search engines. Optimize each page with relevant keywords like “Real Estate Website Development” and “How to Design & Build a Real Estate Website.” Include blog posts about real estate market trends, buyer tips, and neighborhood guides. Creating local content will also help you rank for location-based searches.
Step 6: Include Essential Integrations
Integrating your website with essential tools and services makes it functional and efficient. Some integrations to consider are:
- MLS (Multiple Listing Service): Automatically syncs your property listings with updated databases.
- Social Media: Helps users share listings on their networks.
- Analytics Tools: Tracks user behavior, popular listings, and other metrics to help you improve the site over time.
Step 7: Test and Launch Your Website
Before going live, thoroughly test your website for functionality, responsiveness, and performance. Check for broken links, ensure that forms work correctly, and test it on various devices to guarantee a seamless experience for all users.
Working with the Best Real Estate Website Developers
Choosing the best real estate website developers is crucial to ensuring that your site meets both user needs and industry standards. The best developers offer:
- Design and Development Expertise: Skilled developers understand how to balance aesthetics with functionality, ensuring that the site looks great and works smoothly.
- SEO Knowledge: Experienced developers know how to optimize a website for search engines from the ground up.
- Advanced Features: The best developers can incorporate advanced features like 3D tours, chatbots, and map integrations.
For real estate businesses in Bangladesh, choosing a local development company offers cost-effectiveness, cultural understanding, and familiarity with the regional market.
Emerging Trends in Real Estate Web Development
Staying ahead of industry trends can help set your real estate website apart from competitors. Here are a few trends currently shaping real estate web development:
1. AI and Chatbots
AI chatbots engage visitors by answering questions and helping them navigate the site, capturing leads who might have left otherwise. They provide quick, automated responses and improve the user experience.
2. Virtual and Augmented Reality (VR/AR)
With VR and AR integrations, users can explore properties remotely, gaining a better sense of the space without a physical visit. It’s particularly beneficial for international or out-of-state clients.
3. Hyperlocal Content
Creating hyperlocal content, like neighborhood guides and area-specific blogs, can improve your site’s local SEO and attract users interested in a particular area. It also positions your company as a local authority.
4. Data-Driven Insights
Web analytics and data tools allow you to understand user behavior, track which listings attract the most interest, and adjust your content and strategies accordingly.
Avoiding Common Mistakes in Real Estate Website Development
Even small errors in development can negatively impact your site’s performance. Here’s what to avoid:
- Ignoring Mobile Responsiveness: With so many users browsing on mobile, a non-responsive site leads to poor user experience and high bounce rates.
- Overlooking SEO Fundamentals: Without SEO, your website won’t rank well, leading to low traffic and fewer leads.
- Overcomplicated Design: A cluttered design can overwhelm users, causing them to leave the site quickly.
- Lack of Property Details: Comprehensive property information is essential for conversions, as it helps users make informed decisions.
Build a Real Estate Website That Drives Results
Real estate website development combines technology, design, and marketing. A successful website is user-centered, SEO-optimized, and designed to highlight your brand’s credibility and value. By focusing on essential features, working with skilled developers, and implementing current trends, your website can attract leads, engage visitors, and ultimately drive sales.
A strong real estate website is an investment that pays off by establishing an effective online presence in a competitive market. Whether you’re building a site from scratch or upgrading an existing one, working with the right real estate website development company will help you